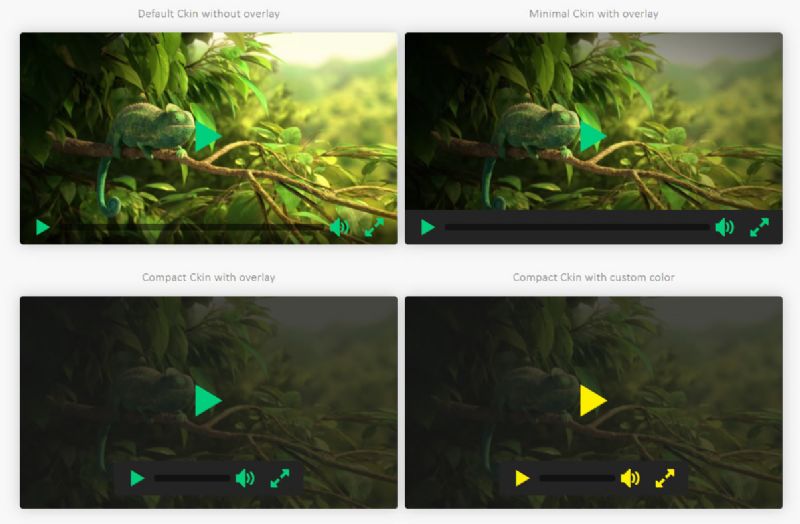
一款簡約精美的HTML5在線視頻播放器插件,也相當(dāng)大氣,電腦手機(jī)端都適用。視頻播放器內(nèi)置有三種皮膚,可以自定義修改控制按鈕的顏色、遮罩層透明度和視頻封面等。

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>簡約精美的HTML5在線視頻播放器插件</title> <!--可無視--> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/reset.css"> <!--布局樣式,意義不大--> <link rel="stylesheet" href="css/demo.css"> <!--核心樣式--> <link rel="stylesheet" href="dist/css/ckin.css"> </head> <body> <section class="demo-section demo-section--light" id="demo"> <div class="container"> <h2 class="title heading">Custom HTML5 Video Player with Ckins...</h2> <video poster="ckin.jpg" src="video.mp4" data-ckin="default" data-overlay="1" data-title="The curious case of Chameleon..."></video> </div> </section> <section class="demo-section demo-section--light" id="skins"> <div class="container"> <h2 class="title heading">Skins</h2> <ul class="demo-list"> <li class="demo-list__item"> <p>Default Ckin without overlay</p> <video poster="ckin.jpg" src="video.mp4" data-ckin="default"></video> </li> <li class="demo-list__item"> <p>Minimal Ckin with overlay</p> <video poster="ckin.jpg" src="video.mp4" data-ckin="minimal" data-overlay="1"></video> </li> <li class="demo-list__item"> <p>Compact Ckin with overlay</p> <video poster="ckin.jpg" src="video.mp4" data-ckin="compact" data-overlay="2"></video> </li> <li class="demo-list__item"> <p>Compact Ckin with custom color</p> <video poster="ckin.jpg" src="video.mp4" data-color="#fff000" data-ckin="compact" data-overlay="2"></video> </li> </ul> </div> </section> <script src="dist/js/ckin.js"></script> </body> </html>
建站咨詢熱線
029-33273980