每年都會有一些新的網(wǎng)頁布局創(chuàng)意產(chǎn)生,而使一些較老的布局方案淘汰。毫無疑問,2015年的網(wǎng)頁布局是要響應(yīng)各種終端設(shè)備。實際上,這種趨勢早在2010年就在國外開始蔓延,我們可以預(yù)見的是,它在未來仍將是網(wǎng)頁布局的核心方案。
當(dāng)然,這并不意味著網(wǎng)頁布局必須朝著同一個標(biāo)準(zhǔn)化結(jié)構(gòu)進行設(shè)計,相反,可能會有更多、更靈活的布局方式產(chǎn)生。在2015年,我們至少確定了網(wǎng)頁布局發(fā)展的四個趨勢,你可以從這些布局中找到最好的靈感,作為你網(wǎng)頁設(shè)計的起點。

1. 橫向分割屏幕的網(wǎng)頁布局
橫向分割屏幕是指在網(wǎng)頁設(shè)計時,將屏幕分為左右兩個部分,這兩個部分的寬高通常是相同的,且保持垂直橫向排列。這么做的主要原因有兩點:
(1) 同時顯示兩個重要的特征。這種情況經(jīng)常發(fā)生在企業(yè)推廣產(chǎn)品或服務(wù)時,有兩個同樣重要的賣點或特性需要展示在頁面上。例如,出版系統(tǒng),即有利于出版商,又有利于讀者。通過這種網(wǎng)頁布局方式,設(shè)計師不需要區(qū)分主要或次要元素,而訪客會自覺關(guān)注什么對自己更重要。
(2) 表達一個二元性的想法。將屏幕一分為二,在設(shè)計上可以創(chuàng)建兩個互不影響的空間,可以專注于不同的主題,甚至兩個不同的產(chǎn)品。有時這種網(wǎng)頁布局方式還可以突出顯示兩個互為相反的特征。

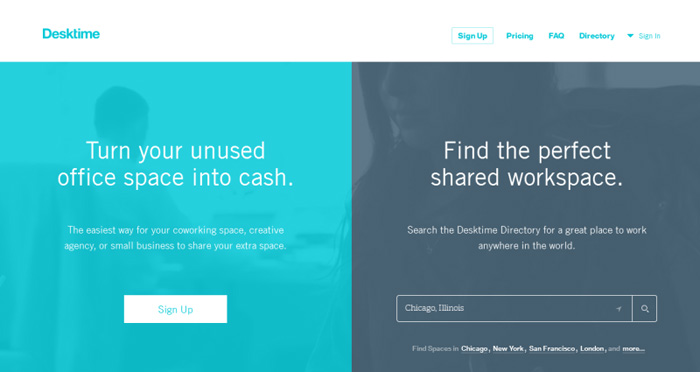
我們來看 Desktime 首頁的網(wǎng)頁布局,他們將頁面分為左右兩部分,左側(cè)用于滿足有空閑辦公室要出租的用戶,右側(cè)滿足還沒有自己的辦公室,要尋租的用戶。這將網(wǎng)站上兩個同樣重要的功能有效地展示了出來。

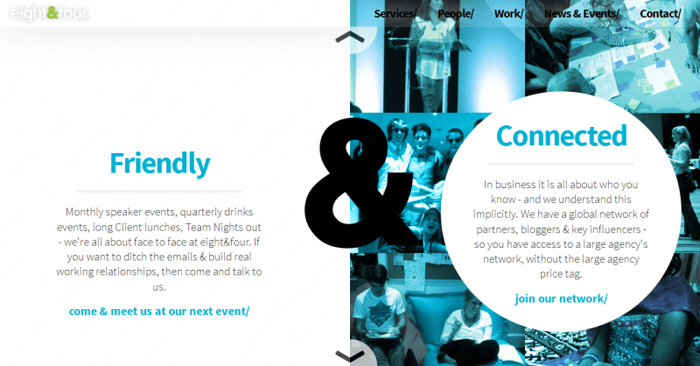
Eight&Four,是一家數(shù)字營銷公司,他們也將主頁一份為二,網(wǎng)頁設(shè)計基于白色和一個平面顏色的對比方式。這里用來表達兩個不同的特性,在頁面上分別展示。
2. 自由盒子的網(wǎng)頁布局 ( Container-Free )
事實上,這是一種極簡主義的網(wǎng)頁布局方式,它的布局理念是盡可能地消除圖形結(jié)構(gòu),取而代之的是更加自由和開放的風(fēng)格。它常常使用簡單的線性結(jié)構(gòu),甚至只采用個性字體的文字進行布局。

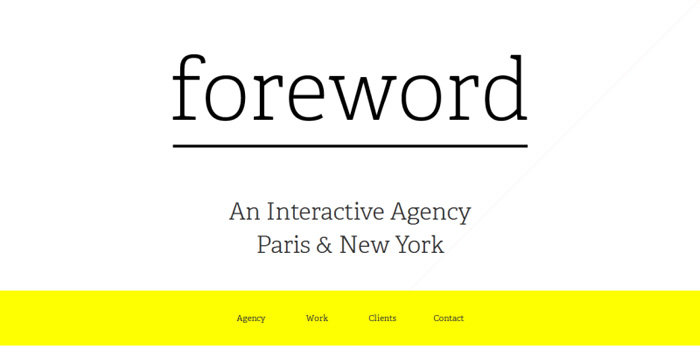
從 FOREWORD 的主頁上可以清晰地看到,他們將總部設(shè)在巴黎和紐約,頁面上沒有任何圖形圖像設(shè)計,只通過開放式的字體和顏色的設(shè)計來告訴用戶他們該關(guān)注什么。
當(dāng)然,極簡主義的網(wǎng)頁布局并不是完全不能使用圖像,例如我們也可以添加一張大背景圖,來達到視覺沖擊的效果。這類似于我們前面分享的《大道至簡!欣賞18款極簡設(shè)計風(fēng)格的網(wǎng)站》一文。
3. 塊狀網(wǎng)格的網(wǎng)頁布局
我們必須在這里指出,網(wǎng)格結(jié)構(gòu)的布局方式非常容易創(chuàng)建響應(yīng)式網(wǎng)站。這種網(wǎng)頁布局中的每個“塊”將包含一個特定的內(nèi)容,它可能是一個標(biāo)題、一個圖像或一行文本。
每個“塊”的尺寸是統(tǒng)一的,且可以靈活改變寬高以適應(yīng)各種大小的屏幕。這使得“網(wǎng)格布局”成為一種非常通用的網(wǎng)頁布局模式,它可以有效地用于PC網(wǎng)站或移動應(yīng)用程序。

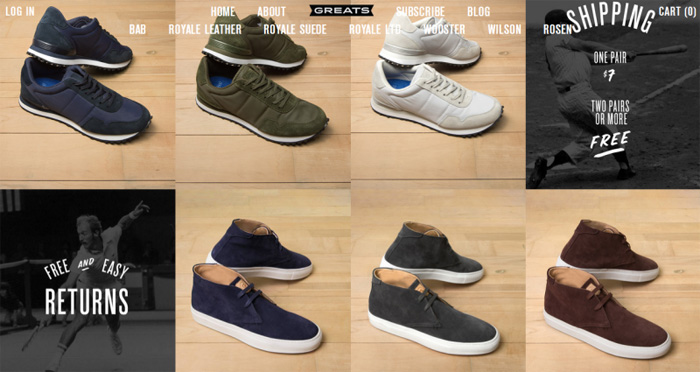
GREATS 是一家位于紐約的男鞋銷售企業(yè),他們的產(chǎn)品銷售主要通過網(wǎng)站。GREATS 的網(wǎng)站選擇了網(wǎng)格布局方式,在主頁堆疊模塊,每個模塊顯示一雙鞋子的圖像。
4. 單一屏幕的網(wǎng)頁布局
這種設(shè)計趨勢我們在過去已經(jīng)看到過很多了,即網(wǎng)站是基于一個大的背景圖像進行設(shè)計的,并且總能適應(yīng)各種終端屏幕。通常,這類網(wǎng)站非常簡單,他們傾向于簡約的設(shè)計感覺。
然而,這種趨勢的一個重要特征是——沒有網(wǎng)頁滾動條。換句話說,這些網(wǎng)站總是采取單一屏幕,也就是一屏以內(nèi)的網(wǎng)頁布局方式。
因為可用空間是有限的,這要求設(shè)計師必須有一個清晰的內(nèi)容布局方案,而且要特別注意屏幕高度的相關(guān)信息。大多數(shù)情況下,圖像會成為主導(dǎo)設(shè)計,利用其展示產(chǎn)品或喚起訪客的情感。

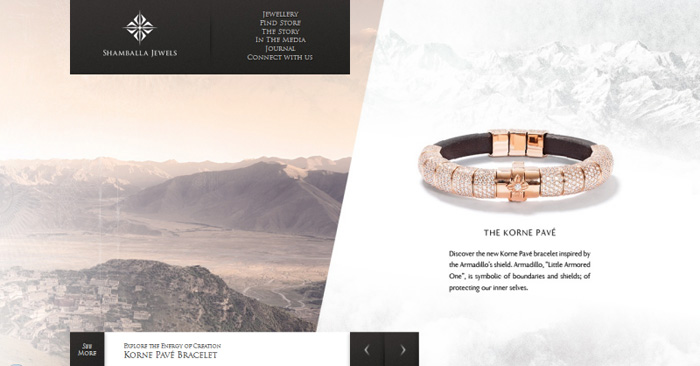
Shamballa Jewels 是一家經(jīng)營珠寶首飾的公司,該網(wǎng)站用一個獨特頁面來展示他們的產(chǎn)品,這個頁面沒有滾動條,且完全充滿整個屏幕。
該網(wǎng)站一個吸引人的地方是,背景總是在不停地切換,實際上,他們也同時使用了“橫向分割屏幕”的網(wǎng)頁布局手法,來配合圖像的交替效果。
建站咨詢熱線
029-33273980